Vào năm cuối đại học, mình có cơ hội học một môn khá thú vị Hệ thống thông tin địa lý 3 chiếu – 3D Geographic Information System (GIS). Đây cũng là lần đầu tiên mình tiếp cận với các UML model và tự triển khai một website.
Đôi điều về GIS
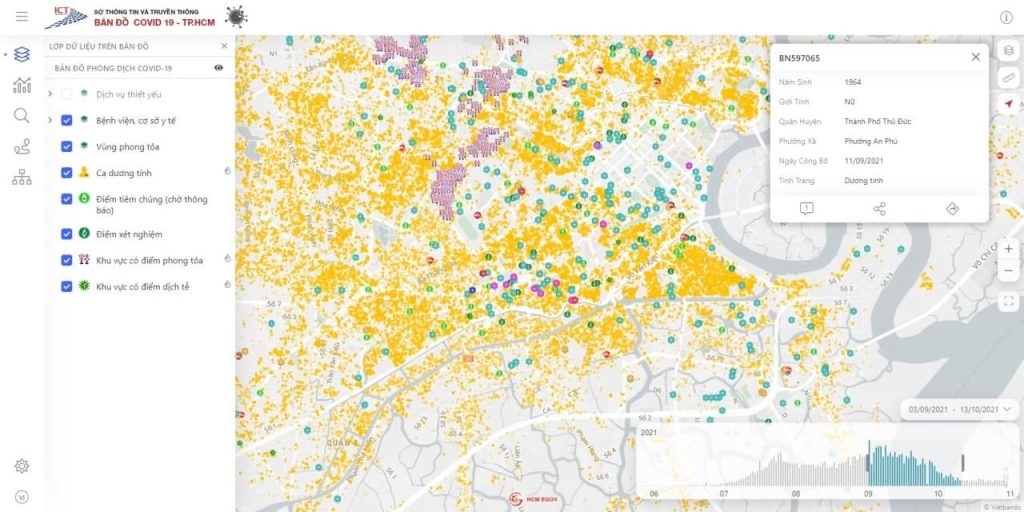
GIS là một hệ thống máy tính phục vụ mục đích thu thập, lữu trữ, kiểm tra và hiển thị thông tin về các vị trí trên một bản đồ. Các thông tin được hiển thị có thể là cây cối, cột đèn giao thông; lớn hơn như các toà nhà, cung đường, thành phố hay cả khu vực Đồng bằng sông Cửu Long.

Việc hiện thị các thông tin từ chi tiết như cấu trúc của một toàn nhà cho đến bao quát như bản đồ diễn biến dịch bệnh giúp việc theo dõi, phân tích và nắm bắt các dấu hiệu trở nên dễ dàng và thống nhất hơn.
Vậy thì bạn có nhớ bản thân đã từng sử dụng ứng dụng GIS nào chưa? Đúng rồi. Google Maps chính là nền tảng GIS phổ biến nhất hiện nay.
Vậy 3D GIS thì có gì khác? Khác với việc chỉ biểu diễn vị trí và kích thước trên một mặt phẳng 2D, 3D GIS cho phép việc hiển độ cao của các đối tượng này.

Thay vì tốn nhiều thời gian chuẩn bị sa bàn, 3D GIS cho phép các kỹ sư lập quy hoạch và điều chỉnh một các nhanh chóng, chính xác và cung cái nhìn trực quan của vật thể trong tổng thể bối cảnh.
Đồ án môn học
Song song với việc tìm hiểu về GIS, các bài tập và đồ án môn học cũng yêu cầu sinh viên xây dựng một website/ứng dụng có tích hợp một bản đồ GIS. Với đề tài này cộng thêm việc áp dụng các kiến thức của ngành Kỹ thuật Máy tính, nhóm chúng mình gồm 4 thành viên đã quyết định lựa chọn đề tài là Website theo dõi và cập nhật lịch sử của một thiết bị trong một dự án khác của thành viên trong nhóm.
Tổng quan đề tài
Mất cắp tài sản, thất lạc thú nuôi luôn là nỗi niềm của các khổ chủ. Nhiều giải pháp đã được để xuất để giảm thiểu tình trạng này. Mới đây, Apple cũng giới thiệu AirTag – Thiết bị theo dõi và ứng dụng hỗ trợ tìm kiếm – Find My. Tuy vậy, việc sử dụng các thiết bị này chưa thật sự phổ biến.
Với mong muốn vận dụng các kiến trong môn học 3D GIS và thiết bị phần cứng từ đề tài nghiên cứu của thành viên trong nhóm, chúng mình đã thực hiện đề tài Xây dựng hệ thống quản lý lịch trình di chuyển của vật thể ứng dụng công nghệ GPS và Lora. Hệ thống này bao gồm phần cứng là thiết bị định vị, và phần mềm là tập hợp của Server TTN, Node-RED, MySQL Database và Website chứa bản đồ 2D.
Tóm tắt thiệu ngắn về đề tài của nhóm.
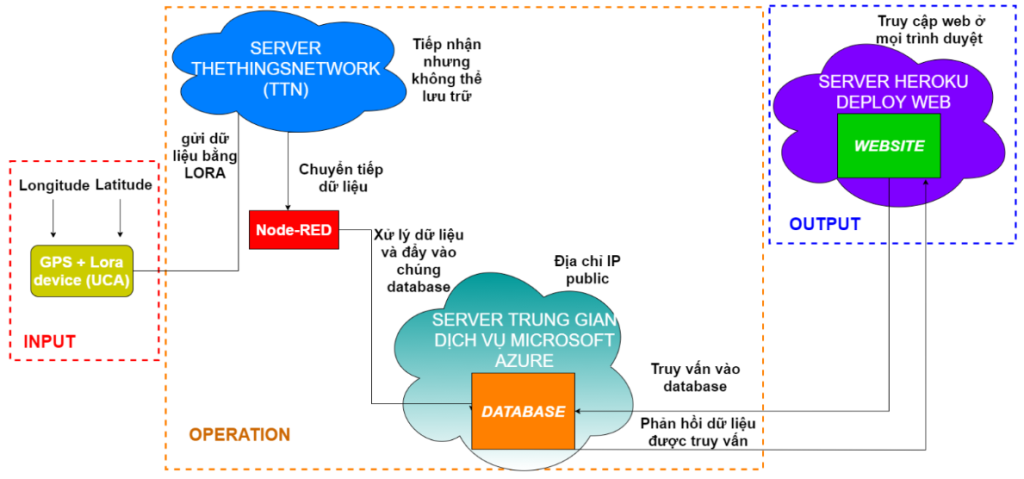
Đề tài có 3 khối chính:
- Input: Có phần cứng là module định vị GPS và truyền dữ liệu LoRa
- Operation: Module trung gian LoRa Gateway, The Things Network Server, Node-RED và MySQL Database trên Azure
- Output: Website hiển thị vị trí và lịch sử của thiết bị trên Heroku

Khối Input
Đóng vai trò chính là thu thập dữ liệu định vị. Khối bao gồm phần cứng di động là board điều khiển UCA tích hợp với module GPS và module LoRa.
Khối Operation
Đóng vai trò chính là chuyển tiếp, lưu trữ và cho phép truy vấn dữ liệu định vị. Gồm có:
- Server TTN (TheThingsNetwork): Liên tục tiếp nhận dữ liệu từ gateway Lora mỗi khi có dữ liệu truyền tới từ phần cứng. Tuy nhiên, server này không lưu trữ dữ liệu như một database.
- Node-RED: Công cụ chuyển tiếp dữ liệu từ TTN Server tới Azure Server thông qua
- Microsoft Azure Server: Là MySQL database lưu trữ thông tin định vị
Khối Output
Hiển thị thông tin định vị, lịch trình di chuyển của vật thể thông trên nền tảng Web. Gồm có:
- Django: Sử dụng Python để lập trình back-end, truy xuất đến MySQL database
- Folium: Hiện thị bản đồ và đánh dấu vị trí tọa độ
- Heroku Server: Nền tảng cho phép triển khai website miễn phí
Trong bài viết này, mình sẽ tập trung vào khối Output là một Website hiển thị.
Website hiển thị
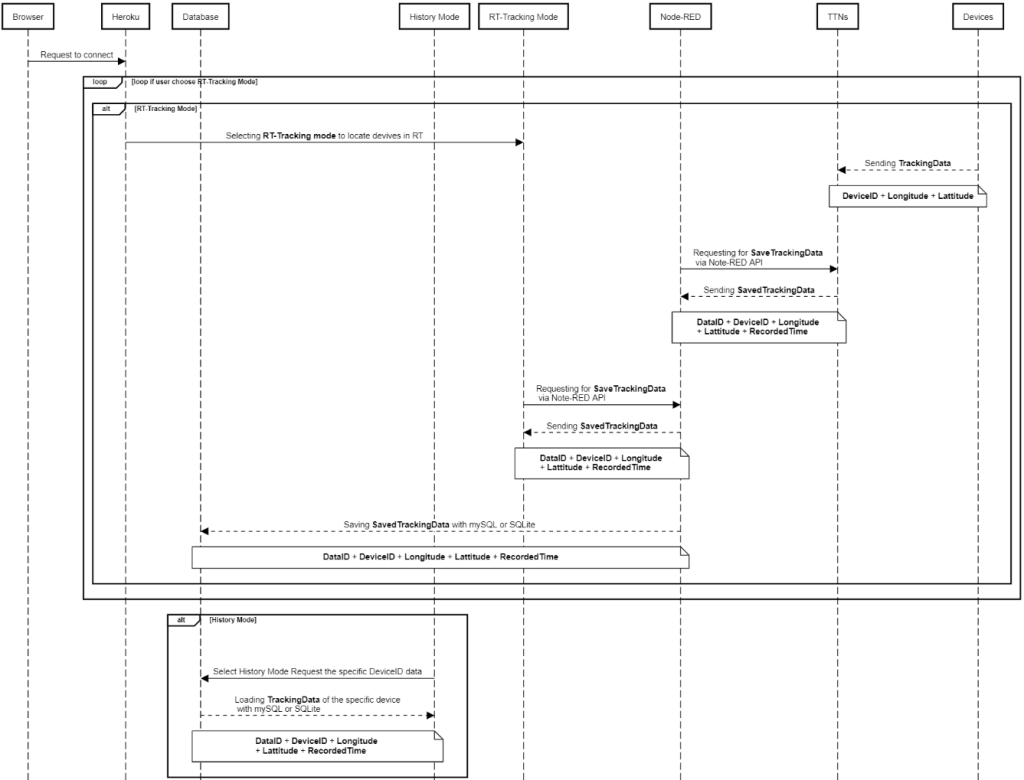
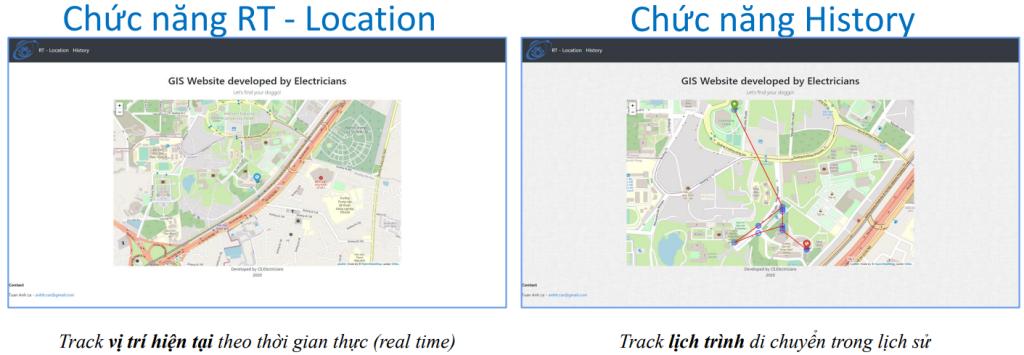
Nhiệm vụ chính của Website là một công cụ cho phép người dùng theo dõi lịch sử di chuyển – History và vị trí hiện tại của thiết bị – RT Location. Quá trình hiển thị 2 tính năng này có thể được mô tả như hình bên dưới.

Website hiển thị có được xây dựng trên Framework Django và triển khai trên Heroku.
Xây dựng Website từ Django Framework
Là một framework của Python, việc xây dựng một website với Django có thể được thực hiện một cách nhanh chóng.
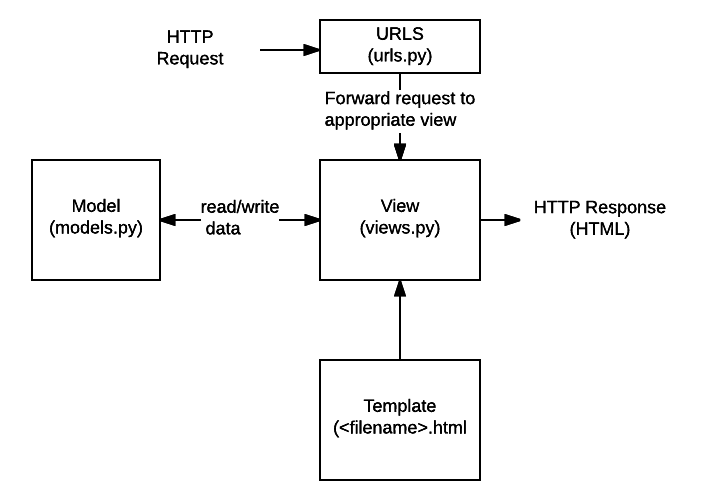
Ví dụ: Khi người dùng mở trình duyệt và truy cập vào Website hiện thị, Django sẽ thực hiện các tác vụ sau:
- Phân loại và chuyển hướng: Tuy thuộc vào đường dẫn (“http://leanh.me/history” hay “https://leanh.me/location”) và phương thức request (POST, GET) mà Website sẽ tiến hành chuyển hướng request tới phương thức View tương ứng (views.history hay views.location)
- Xử lý yêu cầu: Sau khi tiếp nhận các request, View sẽ thực hiện các tác vụ của mỗi request:
- views.history: Khởi tạo bản đồ với Folium -> query tọa độ gần nhất của thiết bị trong MySQL database -> đánh giấu vị trí lên bản đồ-> render template -> Phản hồi HTTP Request
- view.location: Khởi tạo bản đồ -> query toàn bộ các tọa độ trong MySQL database -> phân loại thiết bị -> đánh dấu và kết nối các vị trí trong lịch trình di chuyển -> render template -> Phản hồi HTTP Response

- Render template: Khi tiến hành render template, View sẽ kết hợp các các thông tin về bản đồ đã được đánh dấu dưới dạng một từ điển ngữ nghĩa (context dictionary) và phản hồi template này.
- Hiển thị kết quả: Khi nhận HTTP Response chứa templated đã được rendered, trình duyệt sẽ hiện thị các thông tin này.

trình duyệt trên máy của chúng ta thực hiện các
đến Website. Ví dụ: Mở trình duyệt lên để xác định vị trí hiện tại của thiết bị.
Triển khai Website lên Heroku Server
Việc xây dựng một ứng dụng Web thôi là chưa đủ. Chúng ta cần có một máy chủ để lưu trữ website – host, và một domain name để mọi người dùng có thể truy cập nó từ trình duyệt. May thay, Heroku có cung cấp Server và Domain Name miễn phí. Bên cạnh đó, việc triển khai ứng dụng Web tại đây cũng tương đối dễ dàng khi Heroku cũng hỗ trợ người dùng triển khai và cập nhật website từ GitHub repo.
Nếu cần hướng dẫn cụ thể, bạn có thể tham khảo Tuto này của Dennis Ivy
Tuy nhiên, việc triển khai website trên Heroku cũng có một số nhược điểm:
- Tên miền mặc định của Website sẽ là “[name of website].herokuapp.com. Bạn cũng có thể đăng ký và sử dụng tên miền cá nhân (“leanh.me”) mà không cần trả phí. Tuy nhiên, Heroku cũng yêu cầu bạn xác thực danh tính thông qua thẻ thanh toán quốc tế :/
- Khi sử dụng dịch vụ miễn phí, website sẽ mất nhiều thời gian để load hết
- Không hỗ trợ lưu trữ media file cho tài khoản miễn phí. Heroku không cho phép người dùng lưu trữ các file hình ảnh, âm thanh. Bạn có thể sử dụng các dịch vụ lưu trữ khác như AWS S3 và trỏ đến đây.
Vậy là mình đã giới thiệu đến các bạn đôi điều về Hệ thống thông tin địa lý – GIS và đồ án của nhóm mình. Tiếc là MySQL Database lưu trữ thông tin định vị trên Azure đã bị ngưng nên mình không thể đính kèm đường link đến website.
Cảm ơn bạn đã theo dõi, rất mong nhận được góp ý từ bạn.
